
Vous êtes webmaster, bénévole, responsable communication ou blogueur dans un club de sport ? 👨🏻💻
Vous passez votre dimanche soir à mettre à jour votre site internet, ou vous avez abandonné l’idée, car trop chronophage ? ⏳
Les widgets Score’n’co sont la solution imaginée pour vous. 👀
Gratuits et automatisés, ils vont vous faire gagner (beaucoup) de temps ! 🤖🔥
1 – Un widget, c’est quoi ? 🤷🏻
Le widget (ou module en français) est un élément à ajouter à votre site internet. C’est un simple code à copier-coller qui est entièrement paramétrable depuis votre espace d’administration.
Tous nos widgets se mettent à jour automatiquement tout au long de la saison. 🔄
Vous pouvez en créer gratuitement autant que vous le souhaitez. Ils s’intègrent dans tous types de sites internet (WordPress, Footéo/Clubéo, SiteW, Wix…) et sont compatibles pour les versions mobiles. 💻 📲
🏟 Beaucoup de clubs et de médias utilisent déjà notre solution de widgets comme vous pouvez le voir dans ces exemples :
– Annonce des prochains matchs, des derniers résultats des équipes, et le programme de la semaine : Vannes Olympique Club (Foot – National 2)
– Présentation des équipes grâce aux widgets « équipes » : Clisson Basket – (Régional Masculine 2)
– Live texte de deux rencontres du F.C.E. Mérignac Arlac (Régional 1 Masculine et Division 2 Féminine)
Par mois, c’est plus 3 millions de pages web avec les widgets Score’n’co qui sont vues (novembre 2020).
2 – Quels sont les widgets disponibles ? 📦
Vous pouvez choisir vos widgets parmi plusieurs types de widgets différents.
Chacun correspondant à un cas d’usage différent.
Widgets concernant un match
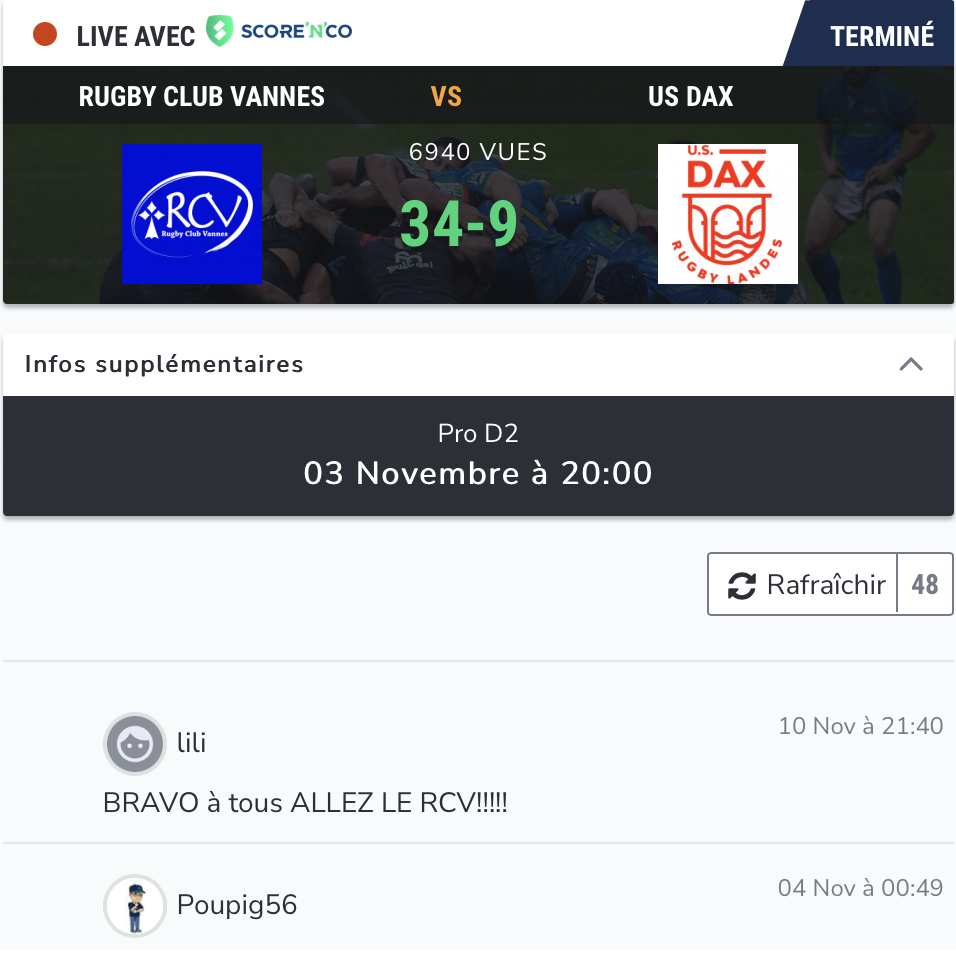
Afficher le live d’un match
Présente le détail d’un match avec, au choix, les commentaires de votre commentateur officiel ou tous les commentaires de la communauté Score’n’co.

Widgets concernant un club

Liste de matchs
Affiche le prochain match et/ou le dernier résultat pour chaque équipe d’un club que vous avez sélectionnée (sur 3 semaines)
Précédent : semaine précédente / À suivre : semaine en cours / Suivant : semaine à venir

Matchs de la semaine
Affiche la liste des rencontres d’un club se déroulant dans la semaine. Il est également possible d’accéder aux rencontres de la semaine suivante et aux résultats de la semaine précédente.
Widgets concernant une équipe

Matchs de l’équipe
Permet un accès à tous les résultats et le calendrier complet d’une équipe

Prochaine rencontre
Présente le prochain match et le dernier résultat d’une équipe

Équipe
Reprend toutes les informations importantes pour une équipe : calendrier, résultats, classement

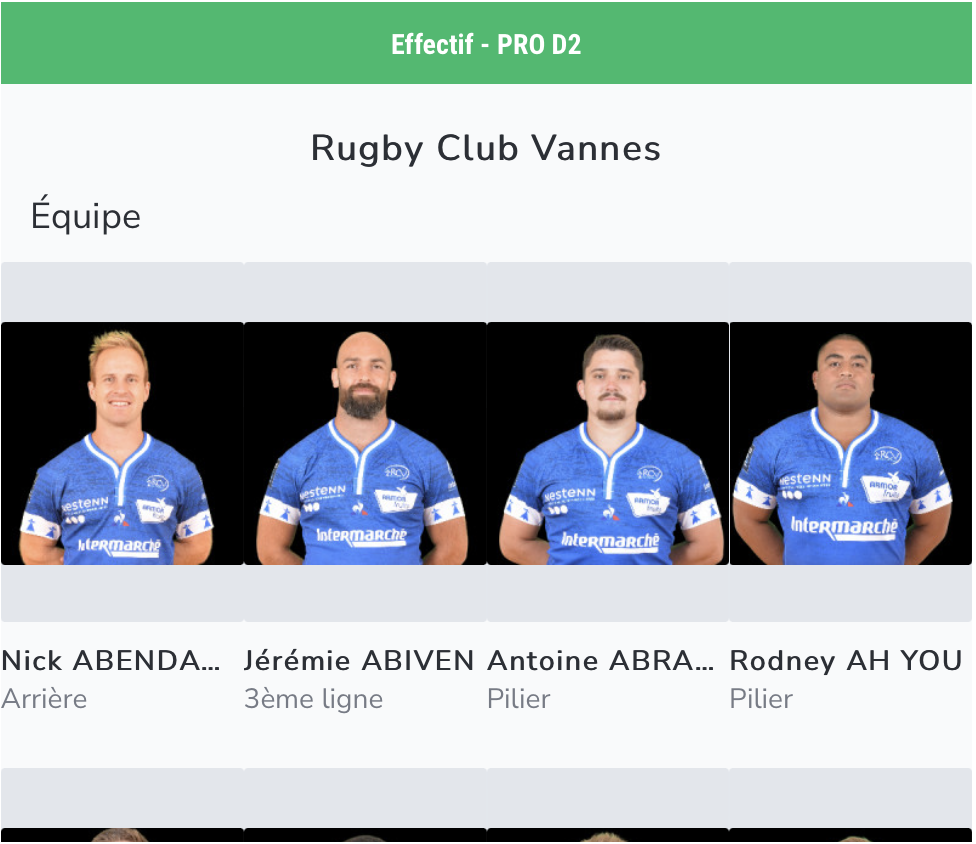
Membres de l’équipe (effectif)
Présente la liste des membres d’une équipe :
joueurs et staff
Widgets concernant une compétition

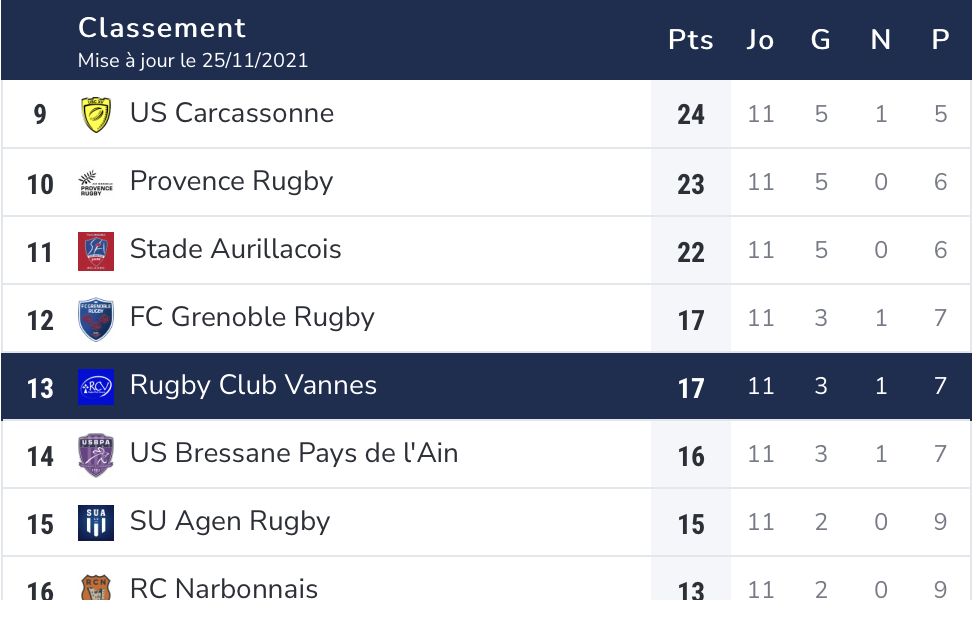
Classement
Affiche le classement d’une compétition

Journée de championnat
Affiche les résultats et le calendrier d’une compétition par journée
3 – Comment créer/ajouter mon premier widget ?
Pour accéder à l’espace de création de widgets, vous devez avoir préalablement créé votre compte « club » ou votre compte « media ».
Ensuite, il suffit de se rendre sur votre espace d’administration dans la partie « widgets ».
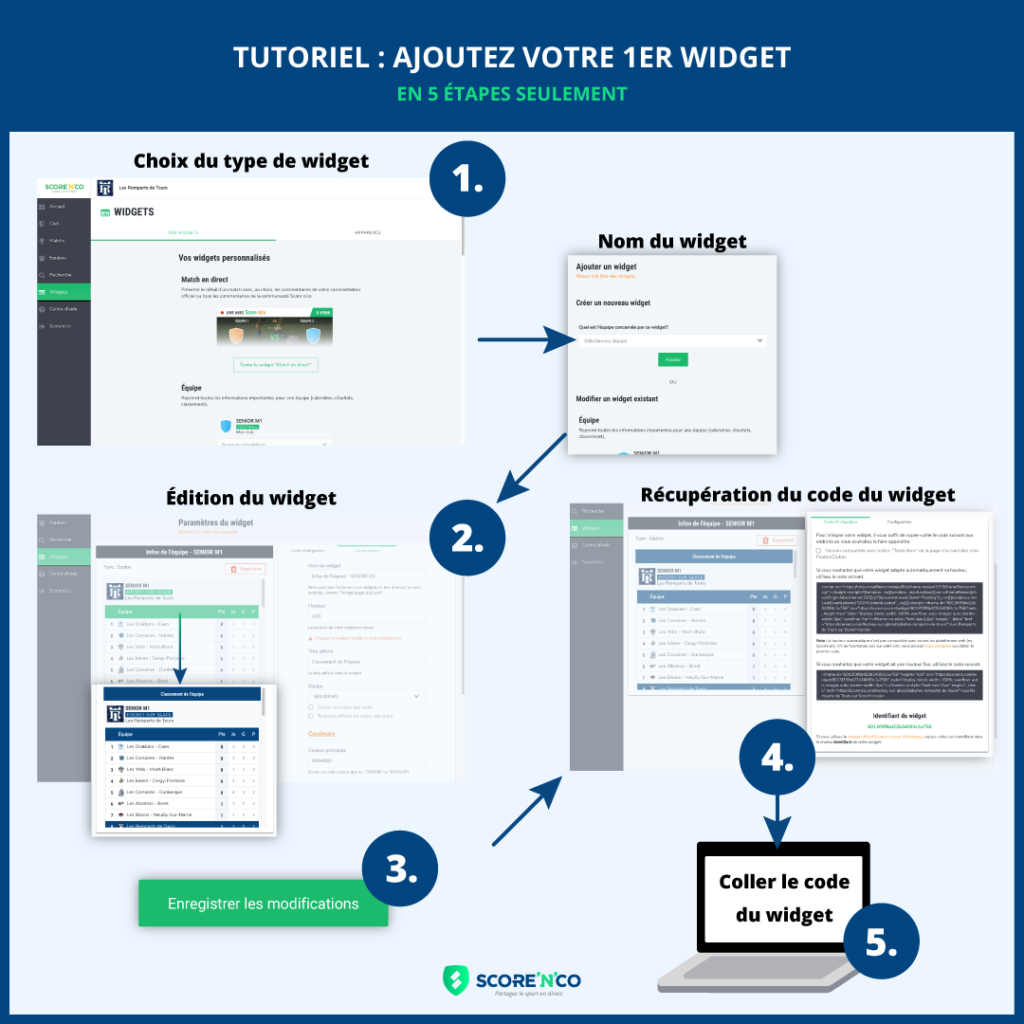
Comme illustré dans l’image ci-dessous, 5 étapes suffisent pour ajouter votre widget sur votre site internet.
1 – Choisissez le type de widget que vous voulez ajouter et donnez-lui un nom. Le nom est juste utilisé pour vous, pour le retrouver plus facilement parmi vos widgets.
Vous arrivez sur la page d’édition de votre widget
2 – Modifiez la configuration afin qu’il s’adapte au mieux à votre site internet.
En fonction des widgets, vous pouvez changer la disposition, les couleurs, les titres … Une fois que vous avez fait vos modifications, cliquez sur le bouton « Enregistrer les modifications ».
3 – Allez ensuite dans la partie code d’intégration.
4 – Copiez un des codes d’intégration affichés dans les zones grises.
Le 1er permet d’avoir un widget avec une hauteur fixe,
Le 2nd avec une hauteur qui s’adapte au contenu.
Dans l’exemple, ci-dessous, nous faisons le choix d’une hauteur fixe.
5 – Collez le code d’intégration sur votre site internet.

Et voilà, vous savez tout sur les widgets !
Enfin … saviez-vous que vous pouvez affichez vos sponsors et partenaires sur Score’n’co ? 🤔
N’hésitez pas à nous contacter si vous avez une remarque / une question : contact@scorenco.com 📧
Score’dialement
L’équipe Score’n’co 🔵🟢
Continuer la lecture :
Les emplacements publicitaires de Score’n’co
